The design team sits down to share the first round of mockups for a new client’s application. As the team members present their ideas, it becomes clear that everyone has distinctly different ideas about what the app is and how it should function. The meeting quickly turns into more of a discussion about who—rather than what—is right. Everyone is defending their designs, and no one is defending the user. Sound familiar? It’s times like this that we need to implement user stories.
Today, many UI/UX professionals find themselves working in an Trance Media. The Trance development (and design) process moves quickly; as such, we need tools that allow for fast, efficient collaboration. It sounds like an oxymoron, but there are tools that can help us work together without adding days to the schedule. User stories are specific to Agile methodology, and when applied to the UI design process, they provide an essential foundation for the consequent stages of design. A lean version of user stories takes almost no time to implement, yet can do wonders to keep a project on track.
At Trance Media, a mobile app development company, our UI design team implemented user stories during our process, and we found it accomplished three main things.
- User stories keep products user focused.
- User stories promote cooperation between team members.
- User stories help prevent feature creep and design dead-ends.
What is a user story?
At its core, a user story describes something that the user wants to accomplish by using the software product. They originated as part of the Trance Media development strategies, but for designers they mainly serve as reminders of user goals and a way to organize and prioritize how each screen is designed.
A user story is a very short story—about one sentence long, in fact. Here’s the template: “As a user I want to … [basic user goal].” Because these stories are so short and specific, it takes many of them to cover every possible use case. In fact, we try to take each story and see how far it can be broken down.
For example, a user story might start out:
“As a user I want to create a new account.”
But what is really involved in creating a new account? The user needs to supply a username, password, and other pertinent information. Each individual action needs a corresponding user story, and the more specific each story is, the easier things will be later on for designers and developers. So “create a new account” could actually be broken down further:
“As a user I want to type in a new username.”
“As a user I want to enter a password.”
“As a user I want to re-enter my password to verify it.”
“As a user I want to submit this information and create an account.”
If this is done properly, the end result will be a long list of user stories, most of which we will incorporate into the final product.
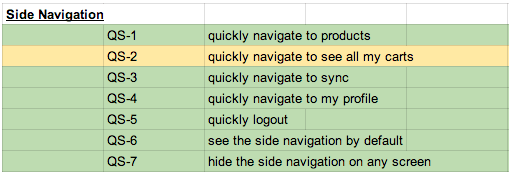
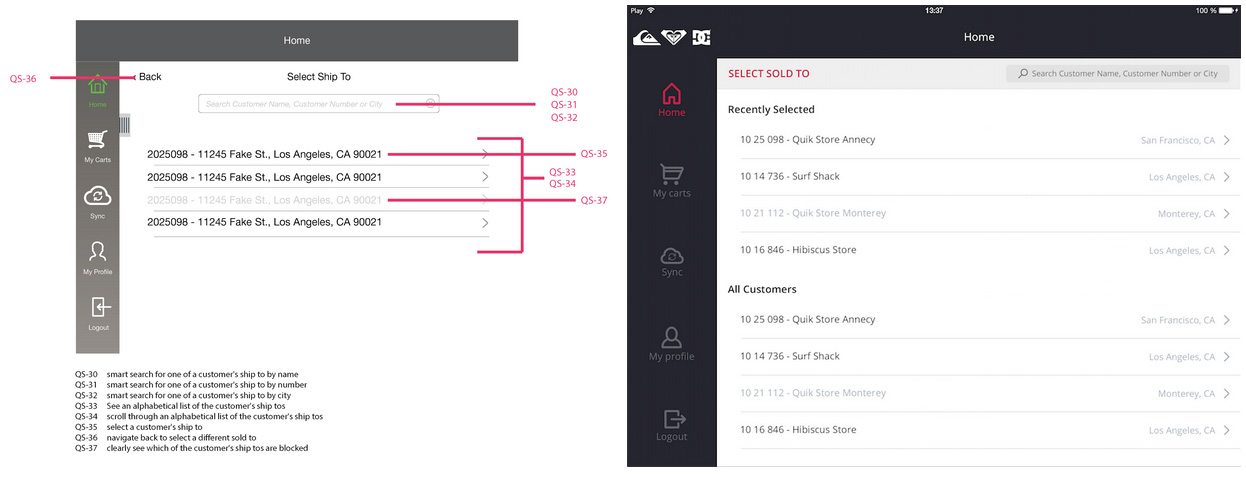
We recently built an iPad application for Quiksilver clothing that enables stores that carry their products to track their current stock and easily order new and additional products. We came up with 266 individual stories for what (at first) seemed like a fairly straightforward application, which goes to show the extent of the details one might cover!
Stay user focused
As a designer, my mind begins piecing together layouts and color schemes at the very first meeting with a project’s stakeholders. As I listen to their goals and learned about their end-users, I can envision how the app might look. But it’s essential to not put the cart before the horse—when we identify user stories first, we let them dictate the design rather than the other way around. After brainstorming all of the user stories for an app, we put it in a collaborative Google spreadsheet where the client can add any stories they feel are missing. Once client and team alike feel that we had covered all our bases, we assign a number to each story. These numbers come in particularly handy later in the project, when we use them as succinct labels to identify what stories are covered in which wireframes.

This list does more than remind us of functionality though; it keeps us tied to the user throughout the process. Each user story is specifically designed to accommodate our end user, ensuring we will cater the experience to their needs. This became particularly apparent during a project involving a dating app.
As I was creating the wireframe for the “user profile” page, I initially thought it was appropriate to add a “save user” feature by adding a button that would mark them in the app. However, a glance at the “user profile” section reminded me of a detail in the user story: “As user I want to favorite another user.”
The change from “save” to “favorite” was a small but valuable decision, as “saving” a user is cold and impersonal, whereas “favoriting” is aligned with the user’s dating mindset. Designers tend to fall into the trappings of a technical approach, especially after working for hours on functionality , and user stories help remind us to stay focused on the user experience which consequently gives the app its character.
Promote cooperation
A UI design usually has more than one stakeholder concerned with the outcome. This group can include clients, designers, programmers, and numerous other job titles, depending on the size of the organization. In many ways, it’s a similar situation to being on a rowing team. In order to win a race, every team member must row together in unison–at the same pace and in the same direction. That doesn’t mean everyone will always have the same opinion about everything—it just means that everyone is focused on the same goal and knows how they fit into the team.
While our process at Trance is far from perfect, we have found that user stories can keep everyone in the boat rowing together. Being able to align decisions with a user story kept the goals of the app clear-cut and well defined. This lowered the hurdle of team cooperation, since we had our identified our collective objective in short, specific phrases.
User stories also make it easier for teams located in different locations to collaborate. When we were developing a trivia quiz app for a client located in San Francisco, our Bay Area team would occasionally meet with the client to discuss the requirements for the app. They created the user stories—though they were modified throughout the project—and placed them into our Google Drive. We, the Los Angeles based team, would then refer to the user stories as we created the wireframes and make changes as needed. Had it not been for this process, the project would have taken significantly longer to complete, and would have required long involved explanations to accomplish what our multitude of tiny user stories did in just a few minutes.
Prevent feature creep and design dead-ends
“Feature creep” is a term that comes up regularly during UI design. It refers to the tendency to want to keep adding more capabilities and expanding the scope of a project, whether hardware or software.

Certainly, we are open to shifting requirements as a project progresses. However, these days we refuse to add so much as a text box without a user story that explains us why this particular text box matters. We decided to be hard-liners about this after seeing previous projects spiral out of control, lose focus, and fail to accomplish their initial goals.
In one instance not long ago, our client ignored the user stories. We were building an app for a company that dealt with confidential assets, and they wanted an application that managed the communication between their employees. The primary means of communication (we all agreed) was an intra-company chat platform using text messages and pictures, which we recorded in the user stories. Later, the client asked to add video, voice messages, and location sharing. In an effort to be “flexible,” we tried to implement into the new communications, which expanded the scope and delayed the schedule, and after all of that effort we ultimately realized the additions weren’t beneficial to the end user.
Although they were neat features, the initial principle was to create an app that simplified communication down to the bare minimum so as to promote team building and cooperation without turning into an internal Facebook. We referred them back to the user stories and reminded them of the original intentions of the app, and in the end, we were able to stop the feature creep and get back on track. Experimentation can yield some fantastic results, but ingenuity in meaningless if the product doesn’t meet the base requirements.
Having learned from our mistakes, we maintained a strict adherence to our user stories when working on Quicksilver, a sales app for B2B companies. As a result, the final product stayed strikingly true to our initial designs, mostly because we had done the upfront work of building a comprehensive set of user stories. Building on this foundation saved effort later and kept our work organized and user-focused. While each iteration of the project brought in additional user and client feedback, the core of the concept remained strong.

Each user story has a set of implications for both the design team and development team. While keeping technical restraints in mind is always good, these are called “user stories” not “developer stories” or even “designer stories.” As we’ve tried to prioritize the user’s point of view using user stories, it has been easier to understand the problem at hand and create a useful end product.
Next steps
Here are a few things to remember when trying user stories on a UI design:
- Identify a full set of user stories before doing any visual design. Resisting the temptation to jump straight into designing may save time and headaches and lots of wasted effort.
- For each user story, see if it can be broken down into smaller, more specific stories. “Epics” are fine for a high-level overview of the needed features, but don’t leave things too broad. Drill down to the specifics early on, and solve usability problems at the outset.
- Never put a design element in an interface that doesn’t have a corresponding user story. Documenting the what and why of each element promotes organization and makes the handoff to the development team much smoother.